Dev Containers - Visual Studio Code

Desde hace un tiempo vengo utilizando Docker no solo para desplegar servicios o aplicaciones, sino que además es una excelente herramienta para usarla como ambiente de desarrollo, ya que no necesitas llenar tu máquina local de diferentes versiones de software para cada proyecto, sino que puedes tener un ambiente preconfigurado y que se puede iniciar a demanda.
Por lo general mis proyectos están basados en Python y también desde hace un tiempo he usado Pycharm de Jetbrains como IDE, ya que permite una integración casi transparente para ambientes contenerizados, sin embargo dicha funcionalidad con el plus de poder usar el interprete de Python desde el contenedor sólo está disponible en la versión "Professional".
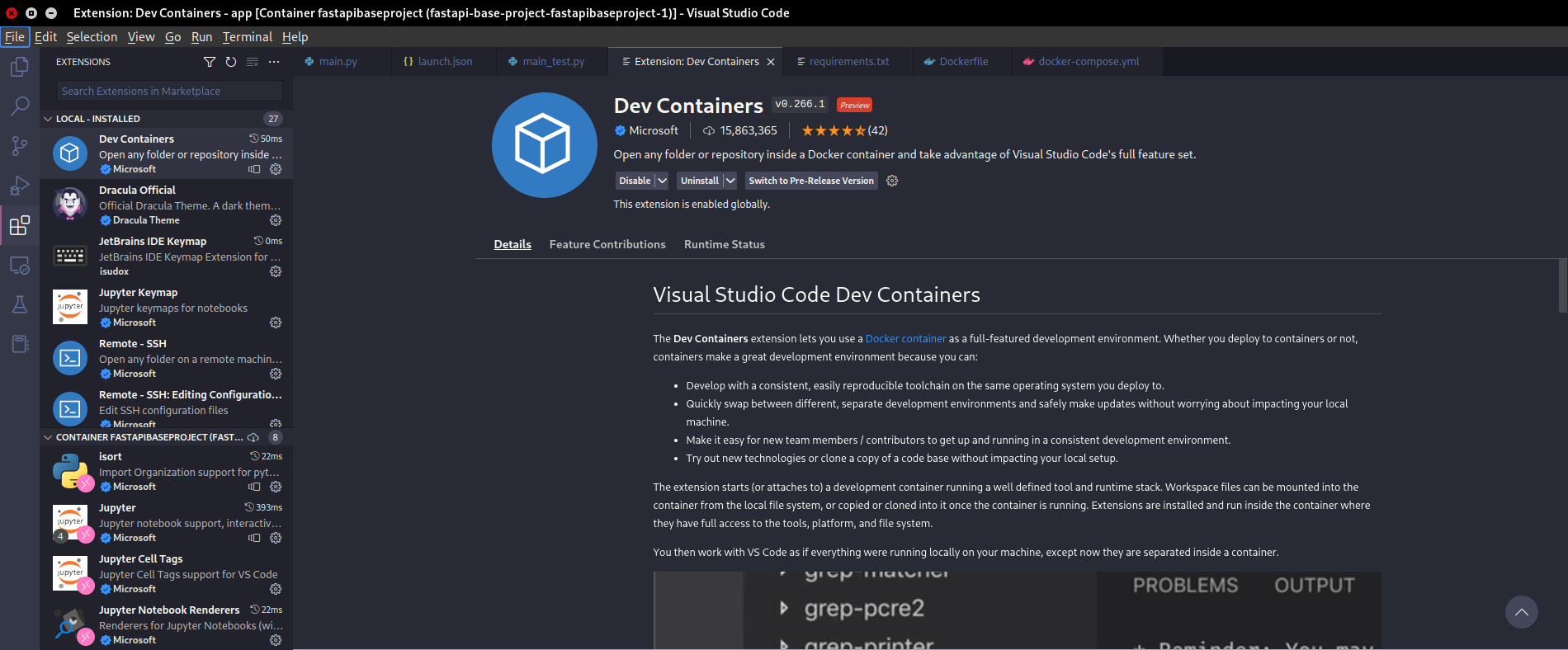
Recientemente Visual Studio Code ha liberado un nuevo feature llamado "Dev Containers" que es la primera aproximación libre realmente cercana a lo que brinda Pycharm Professional. Por esta razón hoy quiero contarles un poco de mi experiencia con Dev Containers y como he logrado llegar a una configuración que se ajusta a mi estilo de trabajo.
¿Qué necesitamos para empezar?
Como ya quizá lo mencione en el intro, para utilizar Dev Containers necesitamos Visual Studio Code y Docker. Y en mi ejemplo voy a usar Python con un proyecto demo de FastAPI uno mis frameworks favoritos. (Acá les dejo el link al repositorio de código en GitHub.)


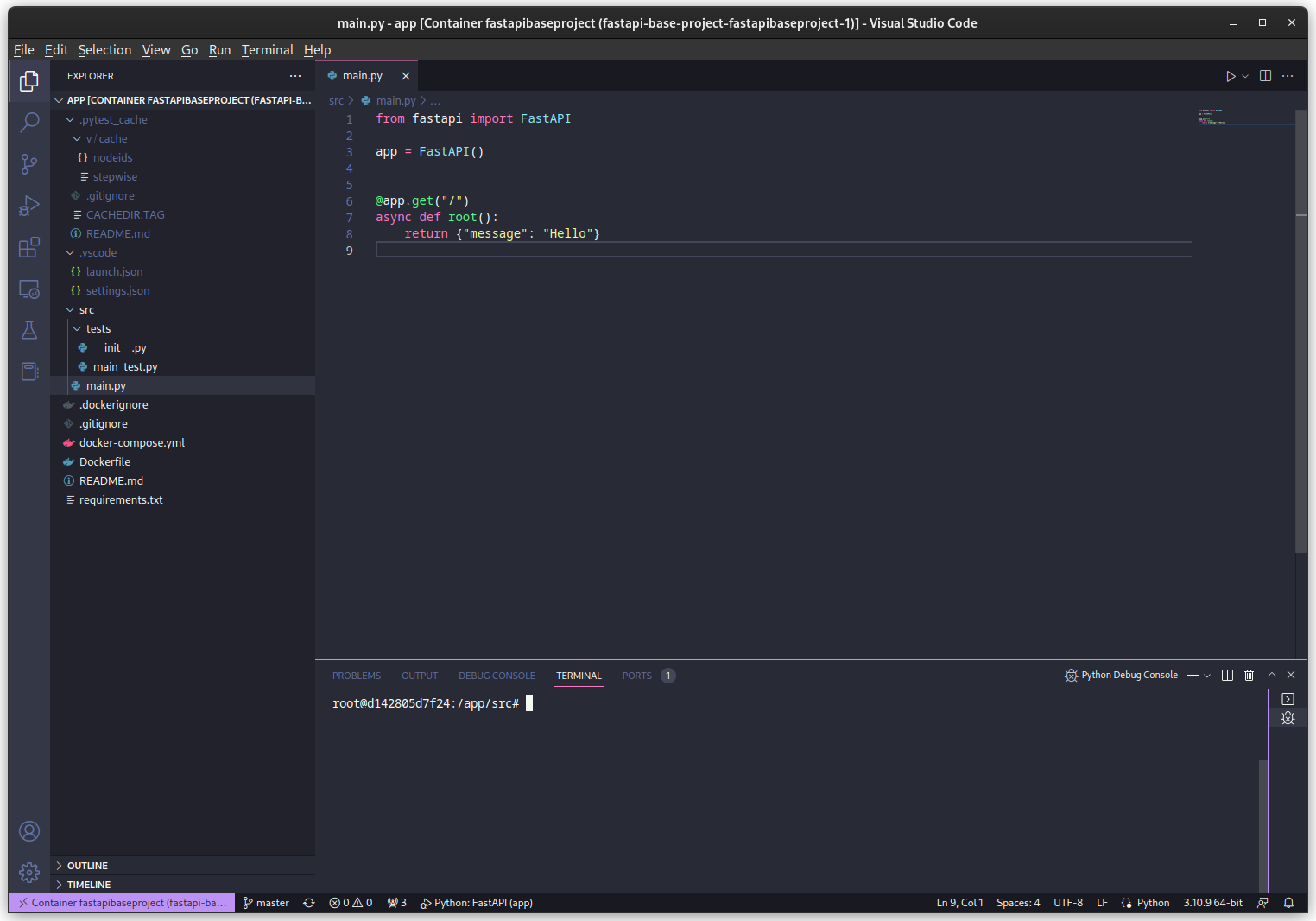
Ejecutando el Proyecto
Una vez hayamos clonado el proyecto, y dando por hecho que ya tienes previamente instalado y configurado Docker y docker-compose.
Solo necesitas ejecutar:
docker-compose up --build
(Para versiones de Docker que ya incluyen compose como un comando)
docker compose up --build
De esta forma vamos a ejecutar un contenedor que incluye Python, pero ejecuta un comando que mantiene el contenedor corriendo de forma infinita.
CMD sleep infinity
Configuraciones extra:
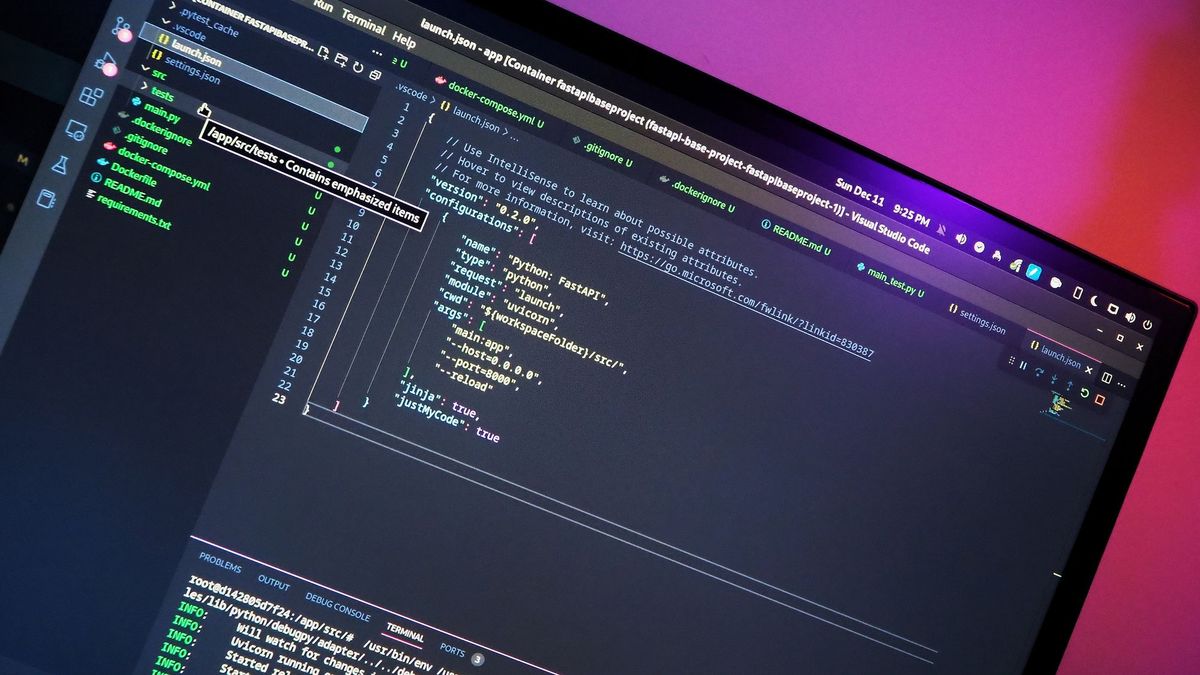
.vscode/launch.json:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: FastAPI",
"type": "python",
"request": "launch",
"cwd": "${workspaceFolder}/src/",
"module": "uvicorn",
"args": [
"main:app",
"--host=0.0.0.0",
"--port=8000",
"--reload"
],
"jinja": true,
"justMyCode": true
}
]
}
.vscode/settings.json
{
"python.testing.pytestArgs": [
"src"
],
"python.testing.unittestEnabled": false,
"python.testing.pytestEnabled": true
}
Gracias por leer hasta el final, nos vemos en el próximo post!.





